The Importance of Document Design
While the written content of a document is crucial to get right, the way that content is presented is arguably more important because it’s the first thing a user will notice when they open your document, and more times than not, it’s the deciding factor as to whether they continue reading or click the X in the corner and move on to a better-designed piece of content.
It doesn’t matter that the information in your document is correct if a reader needs to spend their valuable time hunting through it to figure out what you’re trying to tell them. Depending on what you’re creating, bad document design can cause user confusion, critical delays, and even lost deals.
Fortunately, by learning a few basic principles of document design, you can create content that persuades and closes, and never find yourself as the one sending the comic sans invoice.
What Makes a Good Document?
To understand how to design a beautiful document, you need to keep in mind two important concepts:
- The principles of document design (which deal with the overall layout of your content on the page)
- The elements of document design (which deal with the individual pieces of content within your document)
Once you understand how the principles and elements work together, you’ll be ready to start improving the layout of the documents you’re generating and setting yourself apart from the competition.
The Principles of Document Design
The principles of designing visually-appealing documents have to do with how your content is physically laid out and are based on how our eyes travel across a page. The four main principles of good document design are alignment, contrast, proximity, and repetition.
When thinking about any of these principles, you should keep in mind the two main ways human eyes tend to travel across a page: the “Z-Pattern” and the “F-Pattern.” The Z-Pattern is usually used for documents that aren’t as text-heavy, while the F-Pattern is used for documents with a large amount of text and multiple headings and subheadings.

Alignment
Alignment is an important principle of document design because it ensures that all of your elements have a pleasing connection with each other. Keeping alignment consistent throughout your documents is critical to preserving professionalism and a good user experience. Documents with left-aligned text usually look the most professional.
Alignment doesn’t just have to do with text, though. It’s important to make sure that every element in your document maintains alignment with related content, including images, charts, and tables. You shouldn’t place anything on the page arbitrarily.
Contrast
Contrast refers to the way elements differ from one another on the page. It can be used to differentiate between or highlight the importance of certain elements. For example, darker or larger elements will draw the reader’s attention by contrasting with lighter or smaller elements. As a general rule of thumb, if one or more of your elements are not the same, you should employ contrast between them so that the reader can easily see that they are different.
Contrast is commonly used to emphasize the most important element of a document. For example, this thumbnail from the Salesforce Ben blog uses size and color to contrast the article title -- the most important element of the image -- with the background and other elements.
Proximity
Proximity refers to the spacial relationship between different elements of a document. Similar elements should be grouped near each other, just like they should be aligned together; this is another way to create a visual relationship between them. Proximity is important because it allows the reader to spend less time searching for content that is relevant to them.
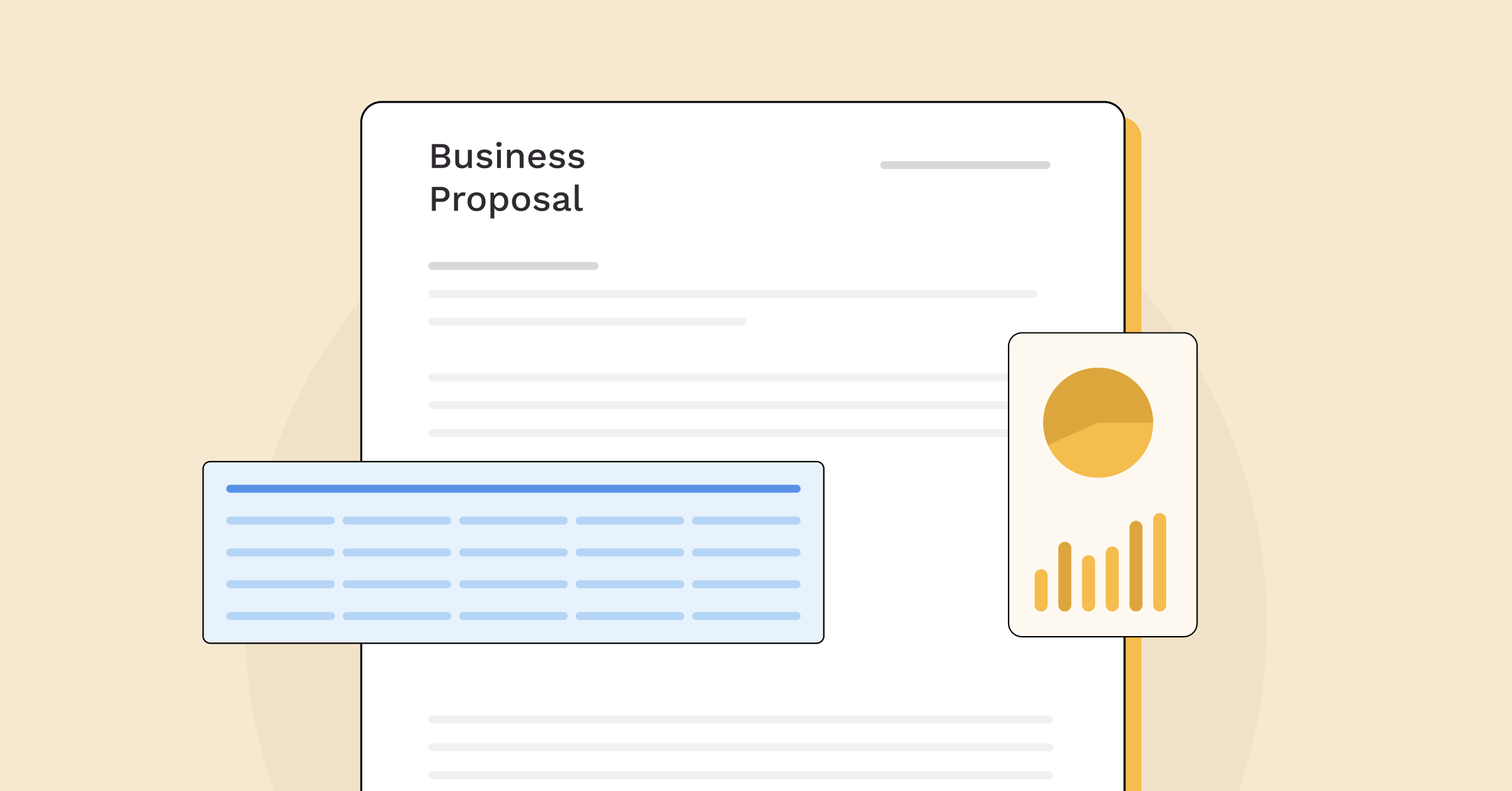
For example, the following document was improved in the S-Docs template editor by grouping related products/services together into categories that the reader can easily identify, as well as adding a summary of all pricing information at the top.

Repetition
Repetition is important because it allows you to maintain consistency throughout your document. Repeating certain stylistic choices gives the impression of organization and professionalism, and it also helps with branding. When you consistently use the same or similar design choices throughout your documents, your brand becomes instantly recognizable, no matter what the function of the document is.
Notice how this invoice from the last example uses the same gray bars to represent product/service categories, and black bars to represent overall pricing information. This makes it much easier for the reader to find the information they’re looking for.
The Elements of Document Design
Now that you have the basic principles of good document design in mind, it’s time to dive into the individual pieces of a document: the elements of document design. Laying out the elements according to the principles of document design is the first step in the right direction, but if the elements themselves aren’t visually pleasing, the whole effect can fail. The five main elements of document design are text/typefaces, visuals, graphics, color, and white space.
Text & Typeface
Correctly formatting your text is important when it comes to the overall look and feel of your document, but also when it comes to readability. You should begin by deciding whether to use a serif or sans serif font. A serif font has letters that have “feet” on the ends (example: Times New Roman). A sans serif font has letters without these feet (example: Arial). In general, serif fonts are best for printed documents, while sans serif fonts are best for documents that are going to be read on a screen.

Other factors to consider about text and typeface are the number of fonts used, capitalization, size, and effects. It is usually best to use no more than two fonts in a document; any more and the document can look busy and confusing. In addition, you should refrain from using too many all-caps phrases, as these give the effect of shouting.
You can be a little more creative with size, as headings, subheadings, body text, captions, and other types of different text elements have varying importance -- but as always, be sure to keep it as simple as possible, and employ the principle of repetition (that is, all headings should be the same size, as should all subheadings, etc.). Finally, take it easy on the bolding, italicizing, and underlining. Overdoing these is one of the most common mistakes, and the effect is usually not pretty.
Visuals
Visual elements are used to grab the reader’s attention and support the text. One or two can enhance the meaning of your document, but too many will make it look cluttered. There are a few different visual elements to keep in mind.
Photos: These provide realism, but can be overly detailed and distract from the rest of the document.
Drawings: These usually give a clean and simple effect (depending on the style of drawing), and allow you more control over the visual weight that they carry.
Graphs & Charts: These are great for presenting data in a clean, uncluttered manner. You shouldn’t use too many colors, or insert too many data points -- remember to keep it simple.
With any visual element, you should employ the principle of proximity and make sure it is placed near where it is mentioned in the text so that the reader doesn't have to work to find it.

Color
Color is an important tool because it can be used to make the reader feel a certain way about something, and also to give greater visual weight to certain elements in your document.
Red: This color is seen as dramatic or stimulating. It is commonly used in the entertainment, food, and sporting industries. Popular shades of red are scarlet (#FF2400), crimson (#B80F0A), and maroon (#800000).
Yellow: This color has associations with optimism, health, and energy. It is commonly used in the food, sporting, and transportation/travel industries. Popular shades of yellow are bumblebee (#FCE205), mustard (#FEDC56), and lemon (#EFFD5F).
Green: This color has connotations of nature and regeneration. It is commonly used in the environment, nonprofit, banking, and real estate industries. Popular shades of green are forest (#0B6623), sea (#2E8B57), and mint (#98FB98).
Blue: This color gives off the impression of orderliness and stability. It is commonly used in the security, finance, accounting, technology, and healthcare industries. Popular shades of blue are yale (#0E4C92), steel (#4682B4), and denim (#131E3A).
White: This color is associated with simplicity and freshness. It is commonly used in all industries, usually with other colors. Popular shades of white are plain white (#FFFFFF), vista white (#FDFCFA), and snow white (#FFFAFA).
Black: This color is associated with sophistication, power, and finality. It is commonly used in all industries, usually with other colors. Popular shades of black are charcoal (#222021), shadow (#363636), and iron (#48494B).
White Space
Speaking of colors, white space (also called negative space) is any area of your document that is not taken up by other elements. White space is important for a number of reasons, namely giving your eyes a place to rest. Too much clutter and not enough white space will distract from the content on the page, having the opposite effect of what document creators usually desire when loading up lots of information onto a page.
White space has also been shown to improve readability and comprehension. If a reader has an easier time taking in your content, they will be more likely to continue reading.
White space can additionally be used to emphasize certain elements by contrasting with colors and helping lead the eyes toward what’s most important on your page.
Finally, white space implies sophistication. Luxury brands commonly employ generous amounts of white space, meaning that the simple act of using white space in your document can add that connotation to your brand.
Graphics -- Lines, Borders, Boxes
Graphics are used to draw attention to or separate certain areas of your document. If used sparingly, they can create a more orderly, professional-looking document. However, don’t place borders around every element on the page -- once again, you may run into a situation where your document looks too cluttered.
The Bottom Line
By using the principles and elements of document design, you can start creating beautiful documents that produce your intended effect every time, no matter what you’re creating.
When in doubt, always remember to keep it simple. Today's world is filled with clutter both online and off, meaning that standing out often means toning down the noise and using white space to do more with less.
When it comes to quickly and easily generating documents in Salesforce, S-Docs has you covered. With an easy-to-use template editor and an online library filled with customizable templates, S-Docs makes designing beautiful documents a breeze. And since S-Docs merges your Salesforce data into your documents automatically, you only have to worry about designing them once -- S-Docs does all the rest.
Request your own customized demo today. Happy designing!


.png)