Introduction
S-Docs can translate field labels and field data within your S-Docs templates as long as the translations are already defined within the Salesforce Translation Workbench.
Currently, all field labels are able to be translated (you only need to define translations for custom field labels, as standard field labels already have translations stored within Salesforce), but the only type of merge field data that can be translated are picklist values, since the Translation Workbench doesn't allow you to translate things like text field data.
There are three steps to translating field labels and picklist field data within your S-Docs templates, which we will go over in detail below.
Defining Translations
S-Docs pulls translations from the Salesforce Translation Workbench, so the first step to translating field data is defining your own translations. From the Setup menu, type "Translation" into the Quick Find / Search bar, then click Translate. In this example, we will be translating the Lead Source picklist into German for the Contact object, so we set Language to German, Setup Component to Picklist Value, and Object to Contact. Then, we scroll down and add our own German translations for the Lead Source picklist.
You can also translate field labels within the Translation Workbench. All standard field labels already have translations stored within Salesforce, so you only need to translate custom field labels yourself. To do so, set the Setup Component to Custom Field, and set the Aspect to Field Label, then enter your translations below.

Enabling Translations
After you've defined your translations, you need to enable the translate feature within S-Docs. There are two different ways you can do this.
Option 1: Add the translation parameter to the S-Docs button
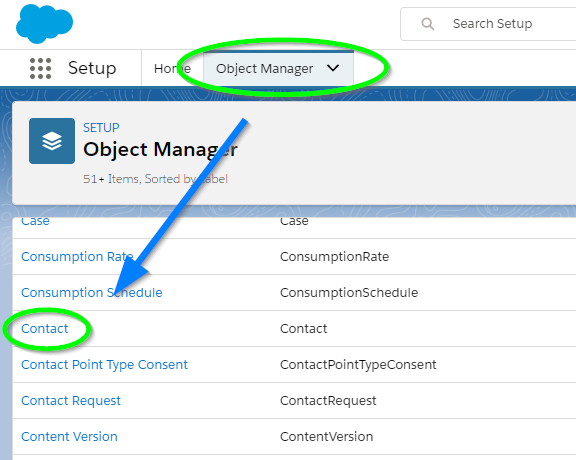
From the setup menu, navigate to the Object Manager and click the object you've defined translations for. In this example, we are using the Contact object.

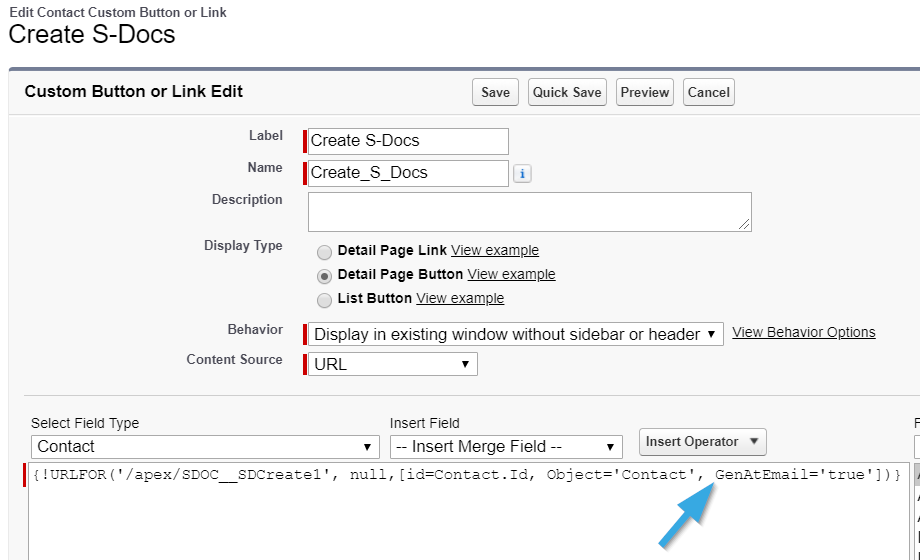
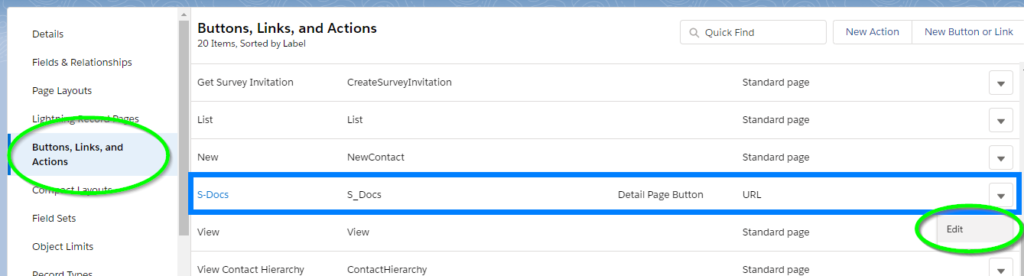
Navigate to the Buttons, Links, & Actions tab, find your S-Docs button, and click Edit.
If you're using the Contract, Opportunity, Account, Contact, Lead, Task, or Event objects, the S-Docs button comes as part of the S-Docs package and is therefore managed & unable to be edited. You'll need to create a new S-Docs button with the same parameters as the managed button, and add it to your object's page layout in place of the original button. Click here to learn more about creating an S-Docs button.
Then, add the following parameter to your S-Docs button URL: language='LANGUAGE_CODE'. You'll need to replace LANGUAGE_CODE with the appropriate Salesforce language code.
Since we're translating to German in our example, our button code will look like this for the Contact object:
[code lang="html"]{!URLFOR('/apex/SDOC__SDCreate1', null,[id=Contact.Id, Object='Contact',
language='DE'])}[/code]

Click Save.
Option 2: Change the Template Language
For this option, you'll need to add the language field to the template detail page layout, and then add the appropriate Salesforce language codes as picklist values for this field. From the Setup menu, navigate to the Object Manager and click the SDoc Template object.

Then, go to the Page Layouts tab and click Edit for the appropriate page layout.
In the Fields menu, scroll over to find the Language field. Drag it down into the SDoc Template Detail section. Click Save.
Next, navigate to the Fields & Relationships tab and click Language (not the Edit button).
Scroll down to the Values section and click New.

Add the appropriate Salesforce language code, then click Save.
When you navigate to any template detail page, you'll now be able to set the language for that template.
Add the Translate Attribute to Your Merge Fields
The last step is adding the "translate" attribute to the merge fields/field labels you want to be translated within your documents. Note that once you add the "translate" attribute to one instance of a merge field, all other instances of the same merge field within that document will also be translated, regardless of if they have the translate tag or not. Since we translated the Lead Source picklist in the Translation Workbench, we'll add add the "translate" attribute to this merge field.
For reference, the regular Contact Lead Source merge field looks like this:
[code lang="html"]{{!Contact.leadsource}}[/code]
The translated Contact Lead Source merge field looks like this:
[code lang="html"]{{!Contact.leadsource translate="true"}}[/code]
Translating field labels works in the same way:
The regular field label for Lead Source looks like this:
[code lang="html"]{{!Label.Contact.leadsource}}[/code]
The translated field label for contact Lead Source looks like this:
[code lang="html"]{{!Label.Contact.leadsource translate="true"}[/code]
In the template editor, it looks like this:

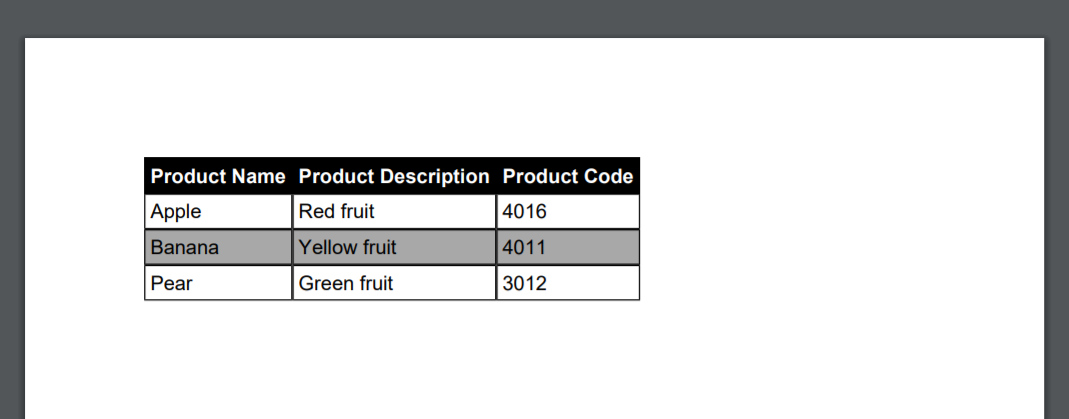
When you generate the document, the fields will be translated!




























 Click Save and you're all set! The S-Docs user experience will now be translated.
Click Save and you're all set! The S-Docs user experience will now be translated.